23 افزونه برتر و ضروری کروم برای طراحان وب
Admin6 مارس 2015 افزونههای گوگل کروم گوگل کرومگوگل کروم تقریبا 4 سال تمام است که با سرعت باورنکردنی به محبوبترین مرورگر بین کاربران وب تبدیل شده است. طراحان وب و توسعه دهندگان وب نیز می بایست از همان ابتدا پا به پای این مرورگر آمده و فرآیند طراحی های خود را بر پایه آن نیز بنا می کردند.
اگرچه بسیاری از طراحان وب با مرورگر فایرفاکس راحتتر هستند، اما نباید سریع و سبک بودن گوگل کروم را نادیده گرفت که مطمئنا هیجان طراحی وب را با سرعت خیره کننده خود دو چندان خواهد کرد.
خوشبختانه ابزارها و افزونه های خوبی که برای مرورگر Firefox ساخته شده اند، برای مرورگر Chrome نیز طراحی و تعبیه شده اند که از این نظر شاید الان دیگر نتوان گفت افزونه های خوبی برای کروم پیدا نمی شود !
در اینجا ما لیستی از چندین افزونه ای ناب و بهترین اکستنشن های (Extensions) مرورگر کروم را برای دسته طراحان وب و توسعه دهندگان وب تهیه و معرفی کرده ایم که با استفاده از آنها می توانید در روند برنامه نویسی و فرآیند طراحی خود لذت و امکانات بیشتری را ببرید. با پی سی مرورگر همراه باشید…
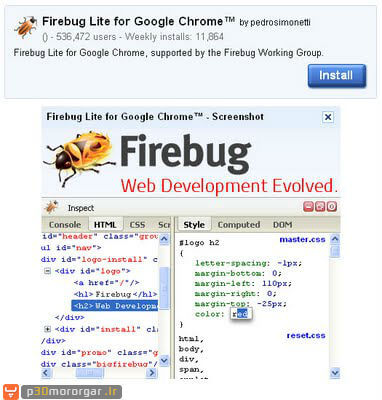
1. FireBug Lite
افزونه FireBug Lite یکی از ابزارهای بسیار عالی برای مرورگر کروم است که همانند FireBug در فایرفاکس عمل می کند، منتها این بار برای گوگل کروم. این افزونه به طراحان وب این امکان را می دهد که المان های گوناگون در صفحه را مورد بررسی قرار داده و همچنین امکان ویرایش css و xhtml و البته JavaScript را نیز می دهد.
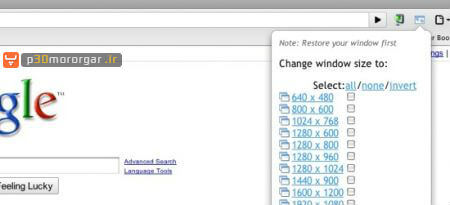
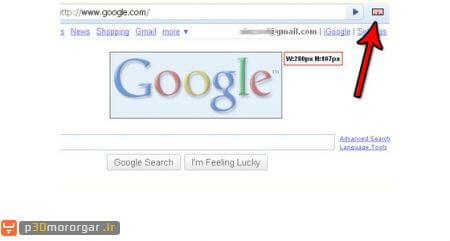
2. RESOLUTION TEST
افزونه Resolution Test یک ابزار مناسب برای توسعه دهندگان وبی است که می خواهند وب سایت و طراحی های خود را در رزولوشن های مختلف مورد بررسی و تست قرار دهند. با نصب این افزونه یک آیکون در بالای مرورگر شما پدیدار می شود که با کلیک بر روی آن و مشخص کردن اندازه مود نظرتان، مرورگر به صورت اتوماتیک تغییر اندازه داده و وب سایت طراحی شده را در رزولوشن انتخاب شده نمایش می دهد.
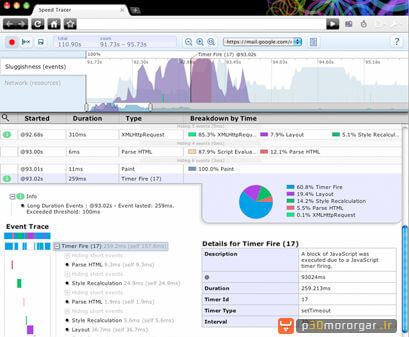
3. SPEED TRACER
افزونه Speed Tracer به شما کمک میکند تا اطلاعات مفیدی در رابطه با سرعت اجرای صفحات وب یا اپلیکیشنهای ساخته شده تحت وب بدست آورید و مشکلات برنامه و Application خود را پیدا کنید و مشکلات آن را تصحیح کنید.
مشکلاتی که ممکن است از ساختار کدهای جاوا اسکریپت و یا رویداد های DOM و حتی به علت زمان اجرا و… باشد را شناسایی و به صورت کامل برای شما روی صفحه نمایش می دهد تا بتوانید برای حل مشکلات اقدام کنید.
این افزونه با استفاده از ویژگی نمایش تفکیک شده اطلاعات به صورت دقیق و کامل و با کمک نمودار های مجزا باعث می شود دقیق تر بتوانید مشکلات را بررسی نمایید.
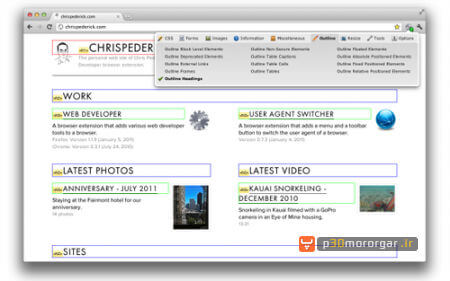
4. WEB DEVELOPER
افزونه Web Developer یک ابزار بسیار مفید برای طراحان وب است. توسط این پلاگین می توانید تمام جزئیات صفخه وب خود را کنترل کنید و اطلاعات مختلفی را بدست آورید.
از جمله ویرایش فایل CSS, Html ، کنترل Javascript در صفحه وب، کنترل و ویرایش کوکی ها، کنترل و تغییر در تصاویر و فرم ها، Validate کردن صفحه وب سایت، Resize کردن صفحه و… که اینها بخش کوچکی از قابلیت های این افزونه هستند.
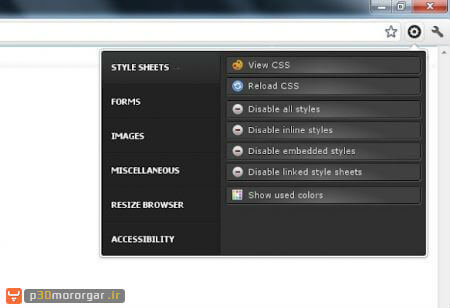
5. PENDULE
افزونه Pendule مانند پلاگین قبلی یک ابزار تمام عیار است که امکانات فوق العاده ای را در اختیار شما قرار می دهد مانند مشاهده صفحه فقط با کدهای CSS یا بدون کدهای CSS، نمایش لینک هیا مخفی و آشکار در صفحه وب، نمایش یا پنهان کردن تصاویر به کار رفته در صفحه وب، اعتبار سنجی RSS, HTML, FEED، مشاهده کد رنگ های هر قسمت از صفحه وب و بسیاری قابلیت های دیگر که این افزونه را به یک پکیج فوق العاده برای توسعه دهندگان وب تبدیل کرده است.
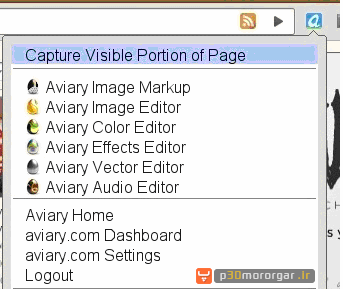
6. AVIARY SCREEN CAPTURE
آیا شما هم برای گرفتن اسکرین شات از صفحه وب خود از دکمه Print Screen استفاده کرده و آن را در فتوشاپ باز می کنید؟ اگر اینطور است که افزونه Aviary Screen Capture به کمک شما آمده تا اگر از صفحه وبی می خواهید اسکرین شات تهیه کنید، بدون فاصله بتوانید توسط این افزونه اسکرین شات خود را تهیه کرده و حتی امکان ویرایش، تغییر سایز، برش و تغییر جهت بر روی تصویر گرفته شده را در اختیار شما قرار می دهد.
7. CHROME SNIFFER
افزونه Chrome Sniffer یک پلاگین جالب برای کروم گوگل است که یک آیکون در بالای مرورگر اضافه کرده تا توسعه دهنده وب بتواند به راحتی تشخیص دهد که سایت مورد نظرش از چه سیستم مدیریت محتوا و از چه تکنولوژی استفاده می کند.
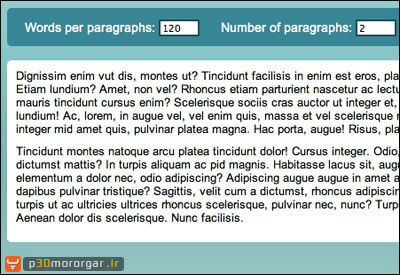
8. LOREM IPSUM GENERATOR
افزونه Lorem Ipsum Generator یک پلاگین عالی و در عین حال ساده است که با استفاده از آن می توانید متن ها و پاراگراف های Lorem Ipsum را بدون هیچ پیچیدگی ایجاد کنید.
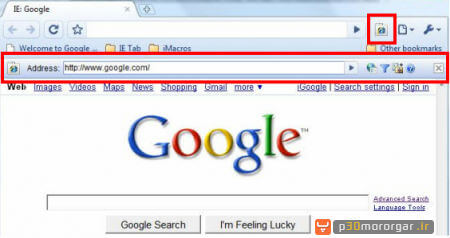
9. INTERNET EXPLORER TAB
افزونه Internet Explorer Tab شاید یکی از افزونه های بسیار مفید باشد که کار طراحان وب را برای بررسی سایت در مرورگر اینترنت اکسپلورر راحت کرده و توانایی اجرای IE را در مرورگر کروم به توسعه دهنده وب می دهد.
10. CHROME SEO
افزونه Chrome SEO یک ابزار برای بررسی سئو سایت است که توسط آن می توانید آنالیز و تحلیل جامعی از وضعیت سایت ها در موتورهای جستجوگر مثل Google, Yahoo, Bing, Ask و… را با جزئیات کامل داشته باشید. شما می توانید تعداد سایت هایی که به صفحه یا سایت شما لینک داده اند را ببینید و یا سایت هایی که لینک آنها ارزشی برای وب شما ندارد، تعداد صفحات ایندکس شده، رتبه سایت خود را در سایت های رتبه دهی را به راحتی و با یک کلیک مشاهده کنید.
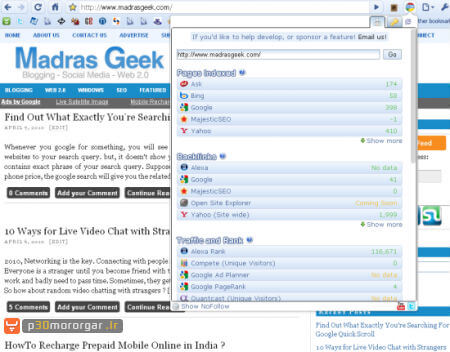
11. SEO SITE TOOLS
افزونه SEO Site Tools یک پلاگین برای بهینه سازی وب سایت در موتورهای جستجو است که علاوه بر نمایش اطلاعات پایه از وضعیت سایت، پیشنهاداتی نیز جهت بهبود کاراکترهای مختلف مثل بهبود متاتگ های توضیحات، کلیدواژه های هر صفحه، عنوان صفحات سایت، حجم صفحه، توضیحات تصاویر، آدرس صفحات و بسیاری دیگر را که ممکن است نادیده گرفته باشید را گوشزد می کند.
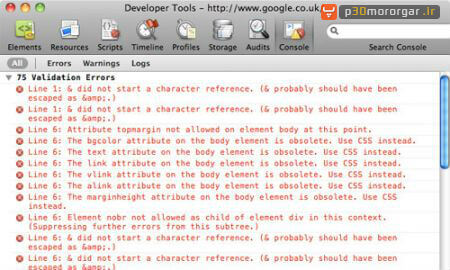
12. VALIDITY
افزونه Validity یک پلاگین مفید برای اعتبارسنجی کدهای مورد استفاده در طراحی وب است که بعد از نصب افزونه یک آیکون در بالای نوار مرورگر ظاهر می شود که با کلیک بر روی آن یک پیغام کوچک با نمایش عدد نمایان می شود که این افزونه از اعتبارسنجی سازمان جهانی استانداردسازی وب (w3c) پشتیبانی می کند.
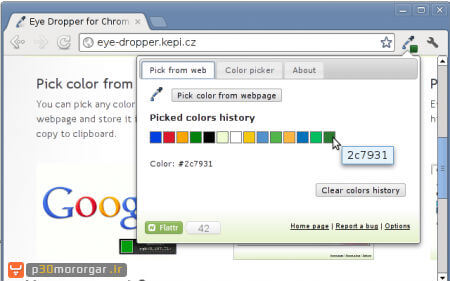
13. EYE DROPPER
افزونه Eye Dropper بسیار شبیه به افزونه colorzilla در فایرفاکس عمل می کند و به کمک آن می توانید کد رنگ هایی که در صفحه وب به کار رفته است را پیدا کرده و در برنامه های گرافیکی استفاده کنید. همچنین این افزونه یک آرشیو از رنگ هایی که شما انتخاب می کنید را در خود ذخیره می کند و شما می توانید یک آرشیو رنگ سفارشی برای کارهای خود بسازید.
14. MEASUREIT
افزونه MeasureIt یکی از افزونه های کاربردی برای طراحان وب است که با استفاده از آن می توانید با یک کلیک ساده بر روی آیکون آن در بالای مرورگرتان، بر روی هر عنصری روی صفحه وب از لحاظ طول و عرض اندازه گیری انجام دهید. برای اینکار کافیست بر روی آیکون افزونه که در قسمت پایین و سمت چپ افزونه قرار دارد کلیک کنید سپس محیطی که می خواهید اندازه بگیرید را مشخص کنید.
15. WHATFONT
برای بسیاری از طراحان وب، فونت ها مسئله بزرگی هستند. آیا شما تا به حال برای پیدا کردن فونتی که در وب سایتی دیده اید، تلاش بسیار انجام داده اید؟ اگر دوست دارید که اطلاعات خوب و مفیدی از فونت مورد نظرتان در صفحات وب پیدا کنید، بهتر است از افرونه WhatFont استفاده کرده تا نام فونت، سایز و اندازه فونت، ارتفاع فونت، استایل و رنگ فونت را در اختیار شما قرار دهد.
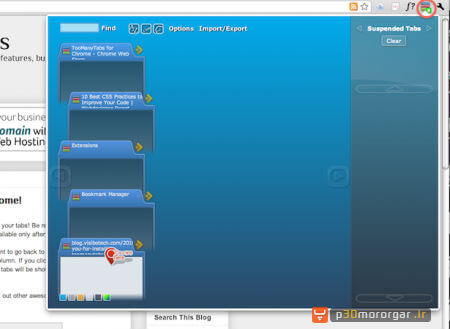
16. TOOMANYTABS
یکی از مشکلات اساسی گوگل کروم اینست که با باز کردن تعداد تب های زیاد، اندازه تب ها بسیار کوچک خواهد شد که حتی نام تب ها دیگر دیده نمی شود. ولی با افزونه TooManyTabs این مشکل را می توان مرتفع نمود و امکانات خوبی مثل مرتب سازی تب ها بر اساس نام یا آدرس اینترنتی، پشتیبان گیری از تب های باز، بازیابی تب های اخیر و… را به کاربر می دهد.
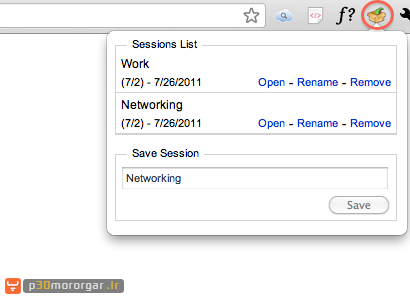
17. SESSION MANAGER
با افزونه ی Session Manager پس از بوک مارک کردن صفحات وب می توانید آنها را ذخیره کنید. عمده ترین قابلیت این افزونه اینست که هر زبانه ایی که با آن ذخیره می شود، دقیقاً به همان شکلی که ذخیره شده مجدداً بارگذاری شود، یعنی صفحه وب شما دوباره به همان شکل ذخیره شده باز می شود.
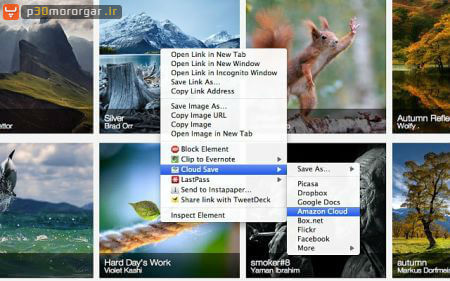
18. CLOUD SAVE
به عنوان یک طراح وب یا توسعه دهنده، شما در اکثر اوقات نیاز به آپلود فایل در سرویس های فضای ذخیره سازی آنلاین دارید که با افزونه Cloud Save کار شما راحت شده و با چند کلیک ساده می توانید فایل های خود را در 10 سرویس معروف ذخیره سازی ابری مثل Amazon Cloud Drive, Dropbox و… نگه داری کنید.
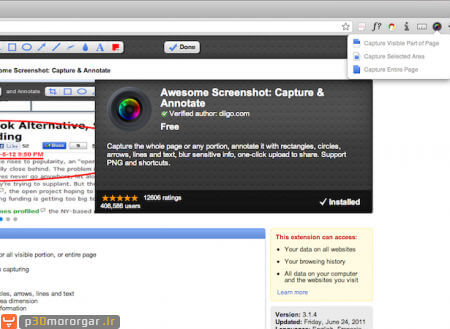
19. AWESOME SCREENSHOT
آیا می خواهید از صفحات وب عکس بگیرید و آنها را تغییر دهید و به اشتراک بگذارید؟ تمام این کارها را می توانید با استفاده از افزونه Awesome Screenshot انجام دهید.
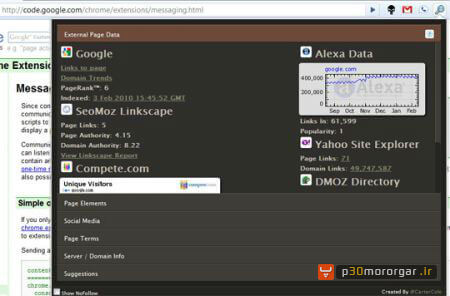
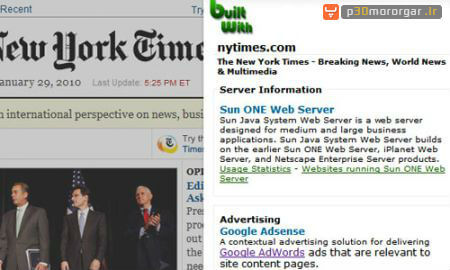
20. BUILTWITH TECHNOLOGY PROFILER
اگر می خواهید از تمام مشخصات و تکنولوژی های به کار رفته در صفحات سایت باخبر شوید، کافیست از افزونه BuiltWith Technology Profiler استفاده کرده و با یک کلیک ساده به اطلاعات مورد نظرتان برسید. اطلاعاتی مانند: سیستم مدیریت محتوا، فریم ورک استفاده شده، ابزارهای آنالیزگر سایت، کتابخانه های جاوا اسکریپت و اطلاعات دیگر.
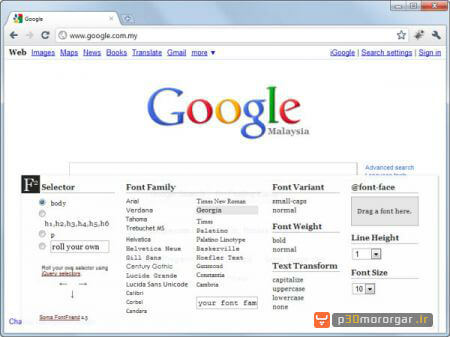
21. FONT EDITOR
با استفاده از افزونه Font Editor دیگه حدس زدن و یک عالمه از این پنجره به آن پنجره رفتن برای مشاهده تغییرات اعمال شده راحتتر می شود و این افزونه به شما اجازه می دهد تا تغییرات واریانت، ارتفاع، نوع و خانواده، ارتفاع خطوط و… رو به سادگی بر روی فونت ها اعمال کنید و همان لحظه مشاهده کنید.
22. CSSVIEWER
اصلا نمیشود قابلیت فوق العاده افزونه CSSViewer را در نظر نگرفت. یک بار این افزونه را نصب کنید و بعد تمام اطلاعاتی که میتوان از سند CSS یک صفحه وب در آورد را در این افزونه ببینید.
23. BROWSER COMPATIBILITY DETECTOR
همیشه یکی از مشکلات طراحان وب سازگاری صفحه وب طراحی شده با مرورگرهای مختلف است که افزونه Browser Compatibility برای همین کار ساخته شده است. این افزونه با درک نحوه نمایش کدها توسط مرورگرهای مختلف به شما کمک می کند تا هر چه راحتتر مشکلات صفحه وب ساخته شده با مرورگر را یافته و آن را برطرف نمایید.
افزونه های مورد علاقه شما کدام یکی از این ها هستند؟ افزونه های کاربردی دیگری برای کروم می شناسید؟ پس به ما هم معرفی کنید.
:: اگر به لینک غیر فعالی برخوردید یک دیدگاه ارسال کنید تا ظرف چند ساعت فایل دوباره آپلود بشود ::
راهنمای دانلود
1– جهت دریافت فایل های سایت حتما از نرم افزار IDM یا نرم افزار های مشابه استفاده نمایید.
2– جهت خارج کردن فایل های از حالت فشرده از نرم افزار WINRAR استفاده نمایید
3– با ثبت نظر خود میزان رضایت خود را از سایت و مطلب اعلام کنید
4– در صورت خرابی لینک دانلود مشکل را در قسمت نظرات همان پست اعلام کنید تا 48 ساعت بعد همکاران ما رسیدگی میکنند
.Copyright © 2012-2024 p30mororgar.ir All rights reserved
























دیدگاهتان را بنویسید