معرفی ۷۸ ابزار برای نوشتن و نمایش کد های html ویژه طراحان ( قسمت اول)
Admin2 جولای 2013 آموزشهای سافاری آموزشهای فایرفاکس آموزشهای گوگل کروم سافاری فایرفاکس گوگل کرومطراحی سایت یکی از مهمترین و بهترین کارهایی است که علاقمندان به وب را به خود جذب کرده است و این کار درآمد بالایی را به خود اختصاص داده است. به هر حال می توان گفت این زبان و آموزش آن مورد نیاز افرادی که طراح هم نیستند و صرفا یک سایت ساده را نگهداری می کنند است. در این مقاله تصمیم داریم به بررسی ۷۸ مورد از سرویس های نوشتاری مشاهده ای کد های html بپردازیم که قطعا از طرف طراحان مورد استقبال واقع خواهد شد. در واقع با استفاده از این ابزارها طراحان و مبتدیان آموزش html خروجی کد مورد نظر را در حین نوشتن مشاهده می کنند و زمان ذخیره و مشاهده از آن ها گرفته نخواهد شد. در قسمت اول از معرفی ما به بررسی ۱۰ نرم افزار از این سری می پردازیم و در قسمت های بعدی بخش های بعدی آن را برای شما شرح خواهیم داد. با پی سی مرورگر همراه باشید …

Markable
Markable یک نرم افزار قوی برای نوشتن و مشاهده کدها به شمار می آید. این ابزار آنلاین syntax ها را های لایت می کند، تعداد خطوط کد را نشان می دهد و به طور کامل کد های وارد شده را در خروجی نمایش می دهد. می توان گفت این ابزار آنلاین یکی از قوی ترین برنامه های ممکن است که قادراست با دراپ باکس و evernote ادغام شود. اگر از مبتدیان آموزش html هستید می توانید از این بستر به خوبی استفاده کنید.
Markdown Here
Markdown Here یک ابزار نوشتن کد و نوشتاری عادی است که برای نوشتن حرفه ای ایمیل با کمترین پیچیدگی ها بکار می رود، با استفاده از Markdown Here می توانید ایمیل هایی متناسب با انواع مرورگرها نظیر، فایرفاکس، گوگل کروم، سافاری و Thunderbird بنویسید و از امکاناتی نظیر، قرار دادن جدول، استفاده از هر نوع فرمول ریاضی و انواع قطعه کد ها بهره مند شوید. پس اگر می خواهید ایمیل های خوبی بنویسید این ابزار را فراموش نکنید، ضمنا می توانید خروجی نوشته های خود را هم به خوبی مشاهده کنید.
MultiMarkdown Composer
MultiMarkdown Composer یک ابزار برای نوشتن کد در سیستم عامل مک است که به خوبی قادراست کد های زبان نشانه گذاری را به خروجی مورد نظر تبدیل کند، می توان گفت MultiMarkdown Composer همچون markable کار می کند و ویژگی های های لایت قواعد و دستورالعمل ها و پوشش تذکر خطاها و مشاهده خروجی کد ها را به خوبی نمایش می دهد. MultiMarkdown Composer نیز به عنوان یک ابزار قوی به شمار می آید.
Scribble
Scribble یک ابزار بسیار کاربردی برای ایجاد صفحات wiki با استفاده از امکانات نشانه گذاری است، این ابزار دارای سه پلن مجزا است که در مدل رایگان آن قادر خواهید بود تا ۵ صفحه مجزا را ایجاد کنید و از آن برای مدیریت فایل های بزرگ، تماس و تبادل دیتا با کاربران و همکاران خود استفاده کنید. Scribble هم در نوع خود بسیار کاربردی است که مورد استقبال کاربران واقع شده است.
Marked App
Marked نیز یکی دیگر از ابزارهای نوشتاری کد های html است که بر اساس مشاهده زنده خروجی کار می کند، این برنامه نیز از امکاناتی نظیر مشاهده آنی نتایج، با یک رفرش بهره مند است و به شما امکان می دهد کد های خود را در قالب مختلف نظیر rich text یا پی دی اف و … ذخیره کنید. همچین امکان پرینت مستقیم کد ها نیز با Marked وجود دارد. علاوه براین کاربر قادر خواهد بود از امکانات قراردادن جداول، تایتل و عنوان و هر عنصر اضافی دیگری در این برنامه در میان کدهای خود بهره مند شود.
Write Monkey
Writemonkey هم یک برنامه ویندوزی است که با قابلیت های بسیاری برای نوشتن کد بکار می رود، لیستی از ابزارهای مورد استفاده در این برنامه به طور پیش فرض در این برنامه نمایش داده می شود که بسیار کاربردی است و کار را برای کاربران آسان کرده است.
iA Writer
iA Writer هم یک برنامه بسیار عالی برای نوشتن کد به شمار می رود که به شما امکان می دهد به طور آنی نتایج کد ها را بررسی کنید، شما می توانید توسط iA Writer کد های خود را بدون استفاده از ماوس و تنها با استفاده از چند کاراکتر قالب بندی کنید. می توان گفت این ویژگی از مهم ترین عناصر برجستگی iA Writer نسبت به سایر نرم افزارهاست.
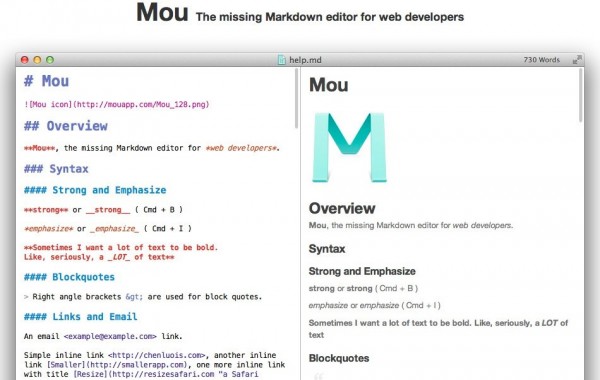
Mou

Mou یک نرم افزار بسیارکاربردی برای بکار گیری کد های html است، شما با استفاده از این سرویس یک پنجره دو قسمتی در اختیار خواهید داشت که به راحتی در سمت چپ کد ها را وارد می کنید و بعد از ذخیره در سمت راست نتایج کد به شما نشان داده خواهد شد. علاوه بر این برای بهتر شدن عملیات کد نویسی شما امکان استفاده از کد های CSS هم در این نرم افزار وجود دارد. به همین دلیل می توان گفت این نرم افزار به گونه ای حرفه ای تر از سایرین محسوب می شود و یک ابزار ویرایش گر HTML محض نیست.
Markdown Dingus
John Gruber را احتمالا بشناسید. او خالق نرم افزارهای تبدیل کد یا Markdown است و این نرم افزار (Markdown) هم یکی از ساخته های او به شمار می رود. در این برنامه شما قادر خواهید بود به راحتی کد های مورد نظر و دستورالعمل ها را در ویرایشگر کپی و نتیجه را مشاهده کنید.
Byword
Byword هم یکی از جمله نرم افزار های بسیار کارا برای تولید کد های زبان نشانه گذاری یا همان HTML است که به شما امکان می دهد به راحتی نتایج کد های خود را مشاهده کنید. علاوه بر این Byword برای شما محیطی فراهم کرده که قادر خواهید بود توسط آن، به راحتی خروجی کد های خود را در قالب، PDF، اچ تی ام ال و rich text مشاهده کنید. همچین دارای ابزارهایی است که قالب های مورد نظر نوشتاری شما را در مرورگر های مختلف نشان می دهد و می توانید از صحت کد های خود در خروجی های مختلف مطمئن شوید. نهایتا می توان گفت دارای کلید های میانبر، شمارش گر کلمات، و به روز رسانی های زنده برای کنترل بهتر کد نویس بر روی کد هاست. البته توجه کنید که Byword فقط برای سیستم عامل مک طراحی شده است.
در این بخش ۱۰ نرم افزار را بررسی کردیم، در روزهای آینده به ترتیب سایر نرم افزارها را بسط خواهیم داد. منتظر مقالات بعدی ما در پی سی مرورگر باشید.
:: اگر به لینک غیر فعالی برخوردید یک دیدگاه ارسال کنید تا ظرف چند ساعت فایل دوباره آپلود بشود ::
راهنمای دانلود
1– جهت دریافت فایل های سایت حتما از نرم افزار IDM یا نرم افزار های مشابه استفاده نمایید.
2– جهت خارج کردن فایل های از حالت فشرده از نرم افزار WINRAR استفاده نمایید
3– با ثبت نظر خود میزان رضایت خود را از سایت و مطلب اعلام کنید
4– در صورت خرابی لینک دانلود مشکل را در قسمت نظرات همان پست اعلام کنید تا 48 ساعت بعد همکاران ما رسیدگی میکنند
.Copyright © 2012-2024 p30mororgar.ir All rights reserved
دیدگاهتان را بنویسید